猫仆xss(狐妖xxs仆)
时间:2022年06月07日 06:06:52一. XSS概述
注:因此没有反射型XSS、存储型XSS、DOM XSS这种分类,因为分类依据都不同…
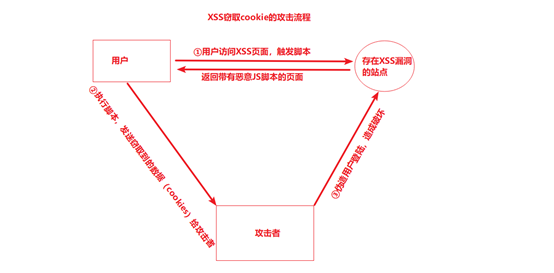
XSS的实质其实是HTML代码与Jav代码的注入。但由于XSS的攻击对象是与客户对等的Browser端,因此常常不被开发者所重视。
一般意义上的XSS通常可以用简单的 *** 检测出来:当用户输入中某个参数的全部或其中一部分,原封不动地在源代码里出现时,我们就可以认为这个参数存在XSS漏洞。
我们可以在扫描器的帮助下铲除绝大多数的常规XSS,因为扫描器所擅长的模式识别很容易从HTML代码里找出自己刚刚输入的东西…
展开全文
直到某一天,出现了一类不会在源代码中回显的XSS…
此时我们才意识到,原来XSS并不像想象中的那么简单
二. 文件对象模型简介
1.DOM简介
文档对象模型(Document Object Model),即大名鼎鼎的DOM。
DOM可以被认为是一种通过将页面元素以对象的树形方式表现,以便由Java组织处理的实现 *** 。
2.常用的DOM ***

用户可通过 Java (以及其他编程语言)对 HTML DOM 进行访问。所有 HTML 元素被定义为对象,而编程接口则是对象 *** 和对象属性。
3.四个重要的DOM属性

nodeName 属性:规定节点的名称。
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
nodeValue 属性:规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
nodeType 属性:返回节点的类型。
nodeType 是只读的。
nodeType 是只读的。
innerHTML 属性:获取元素内容,如:
即text的值为Hello World!
innerHTML可以被赋值,也可读,因此是被引用次数最多的对象属性,同时也是最容易产生安全问题的对象属性。
4. 输入一般在哪里
Location 对象属性
*** 通常会通过调用DOM内置对象location来获得用户输入,如引用参数切分可使用location.search,引用完整URL可使用location.href等。
三. DOM base XSS
1. 两个典型的DOM过程
1)反射型DOM base XSS
2)存储型DOM base XSS
2.需要了解的知识点
比起常规XSS,DOM base XSS的漏洞发现过程更像是代码审计..
3.典型DOM base XSS实例
4. mxss
如果用户输入“出入”DOM两次以上,则有可能触发更高级别的DOM base XSS:mXSS
5.容易出现mXSS的场景
由于innerHTML会将HTML实体,CSS转义字符,ANSI编码等进行反转义,因此原来被转义之后认为安全的用户输入很有可能在绕过过滤器之后被反转回去。
四. 过滤器绕过
1 .先来几个栗子
常规XSS的过滤器绕过
2. 过滤器绕过 ***
一般意义上而言,DOM base XSS的首先要通过服务端的过滤器清洗一番,然后还要通过页面加载的各个 *** 脚本,绕过难度相对较大…
编码绕过:
我们要插入的代码:<img src=“” =alert(123)>
HTML5特性:
3. XSS修复建议
不含有富文本编辑器(自定义样式)且没有使用DOM的站点:
输入:过滤双引号,单引号,左右尖括号,分号。
输出:对上述字符进行HTML实体编码即可。
不含有富文本编辑器(自定义样式)但使用DOM的站点:
输入:在DOM中转义双引号,单引号,左右尖括号,分号。
输出:在输出之前进行编码,如:innerHTML=encodeHTML(output)
含有富文本编辑器(自定义样式)但没有使用DOM的站点:
输入:过滤双引号,单引号,分号。
输出:对上述字符进行HTML实体编码即可。
含有富文本编辑器(自定义样式)且使用DOM的站点:
没办法…指哪儿修哪儿…
炼石信息安全培训班