预防xss攻击原理(xss攻击手段)
时间:2022年06月07日 05:06:38是一个如何强调都不为过的事情,我们发现国内的众多网站都没有实现全站https,对于其他安全策略的实践更是很少,本文的目的并非讨论安全和攻击的细节,而是从策略的角度引发对安全的思考和重视。
1. 数据通道安全
http协议下的 *** 连接都是基于明文的,信息很有可能被泄露和篡改,甚至用户都不知道通信的对方是否就是自己希望连接的服务器,因此,信息通道安全有以下两个目标:
身份认证 数据不被泄漏和篡改
幸运的是https解决了上述问题的。
(更多关于https的细节可以看下扒一扒HTTPS网站的内幕)
理论上https是安全的,即使如此,https依然应该被重视,因为理论上理论和实践是一样的,但实践中又是另外一回事。前段时间爆发的心血漏洞就是一个例子。
2. 浏览器安全
https解决了点到点的安全问题和身份认证问题,接下来会出现问题的地方就只有2个:浏览器和服务器,这个层面上的安全问题并没有https一样的银色子弹可以一次性解决。
2.1 origin 源
了解浏览器安全,有一个概念特别重要,那就是源(origin) 什么是源呢?
相同的HOST 相同的协议 相同的端口
源这个概念为甚这么重要,这要从同源策略说起。

2.2 同源策略
同源策略限制了一个源(origin)中加载文本或脚本与来自其它源(origin)中资源的交互方式。简单的说就是一个源的页面上的js只能访问当前源的资源,不能访问其他源的资源。
那么资源是什么呢?
DOM 通过AJAX请求的 *** 资源 Cookie WebStorage,webSql …
很显然,同源策略以源为单位,把资源天然分隔,保护了用户的。
同源策略是一堵墙,然而墙并非不透风。有很多 *** 可以绕过同源策略让java访问其他源的资源。比如:
*** ONP
基于iframe的 *** (iframe+window.name iframe+window.domain iframe+webMessage)
展开全文
CORS
其中我认为只有CORS是”正当的”绕过同源策略的 ***
同源策略是浏览器安全策略的基础,但同源策略面对很多攻击是无能为力的,比如XSS
2.3 XSS(Cross-Site )
跨站脚本攻击,名字跟同源策略很像,事实上他们之间基本没有关系。跨站脚本攻击本质上是一种注入攻击(有兴趣了解更多注入攻击可以看这里)。其原理, 简单的说就是利用各种手段把恶意代码添加到网页中,并让受害者执行这段脚本。XSS的例子只要百度一下有很多。XSS能做用户使用浏览器能做的一切事情。 可以看到同源策略无法保证不受XSS攻击,因为此时攻击者就在同源之内。
XSS攻击从攻击的方式可以分为

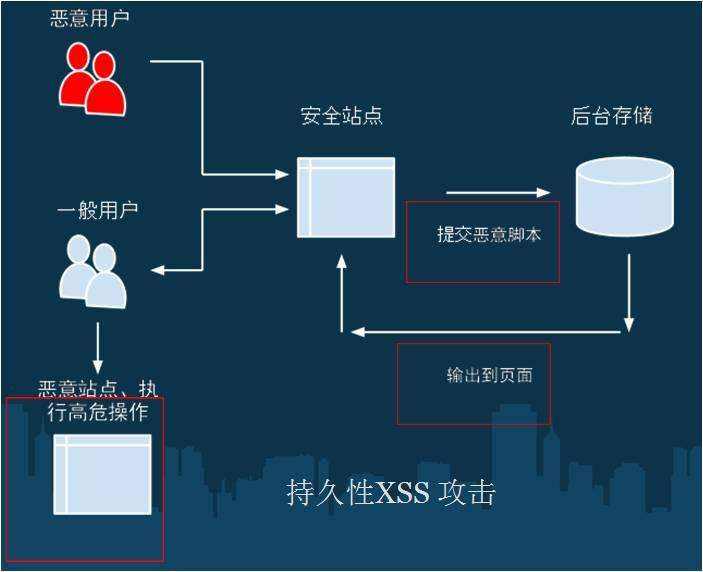
反射型 存储型 文档型
这种分类方式有些过时,长久以来,人们认为XSS分类有以上三种,但实际情况中经常无法区分,所以更明确的分类方式可以分为以下两类:
client(客户端型) server(服务端型)
当一端xss代码是在服务端 *** 入的,那么这就是服务端型xss,同理,如果代码在客户端插入,就是客户端型xss。
2.4 防止xss攻击–转义
无论是服务端型还是客户端型xss,攻击达成需要两个条件
代码被注入 代码被执行
其实只要做好无论任何情况下保证代码不被执行就能完全杜绝xss攻击。详情可以看下这篇文档
这里简单说下结论:
任何时候都不要把不受信任的数据直接插入到dom中的任何位置,一定要做转义。
2.4.1 对于某些位置,不受信任的数据做转义就可以保证安全
一般的标签属性值 div body 的内部html
2.4.2 对于某些位置,即使做了转义依然不安全。